
2025/5/8
ChatGPT 名片設計用 ChatGPT-4o + 一張自拍,打造專屬你的程式碼風電子名片
💡靈感起點:來自 X.com 的一張圖,開啟創意名片革命
數位敘事力期刊分享:起初,我只是在 X.com 上滑著日常資訊,直到一則貼文讓我眼睛一亮——來自 @shirley.li.9862 主任的分享:製作屬於自己的 #程式語言名片,原版只有 #身分訊息,還加上了 #個人頭像 #繪圖 !。
這種程式碼視覺風格的名片,不僅突破了傳統設計框架,更傳達出屬於技術人的身份標籤。於是我也動手試了一版,結果一發不可收拾。
🥱 為什麼我再也不想用傳統名片?如果你也是科技圈的人,你一定懂我這種感覺:
名片制式、設計老派
印好幾百張,幾個月後職稱就換了
想表達點「我是工程師、懂 AI、會寫程式」的氛圍?完全無法做到
這些「沒有我味道」的名片,根本無法替我說話。直到我用 ChatGPT-4o + 自己的自拍 + Prompt 工程,生成一張像打開 VS Code 的 JSON 檔一樣的電子名片,我才發現:
真正能替我發聲的名片,是一張資訊建模圖,一張可程式化的自我定義書。
🧱 傳統設計流程為何讓人卡住?就算你會用 Canva、Figma、Photoshop,也很容易落入以下困境:
😵 設計耗時,卻長得和別人差不多
📉 缺乏可延伸性,做完一張不能再用
🤷♂️ 缺少記憶點,見一次就忘記你是誰
🧊 對工程師毫無共鳴感
而我們這群人,是在寫 Prompt、玩 AI、搞資料視覺、建模型的創新者,怎麼可以拿一張制式化名片代表自己?
🚀 我的破解法:CodeCard Prompt 電子名片生成術🧪 什麼是 CodeCard Prompt?這是一段經過設計的提示詞(Prompt),能讓圖像生成工具讀懂你的意圖,產出一張程式碼介面風格的圖片,其中包含:
結構化的個人資訊(JSON 格式)
視覺上像是在 VS Code 中打開 .json 檔
加入你的肖像元素(像素臉 / 寫實臉 / 插畫臉皆可)
🧠 本質上:這不只是圖片生成,而是資訊結構 + 視覺框架 + 人格符號的融合!
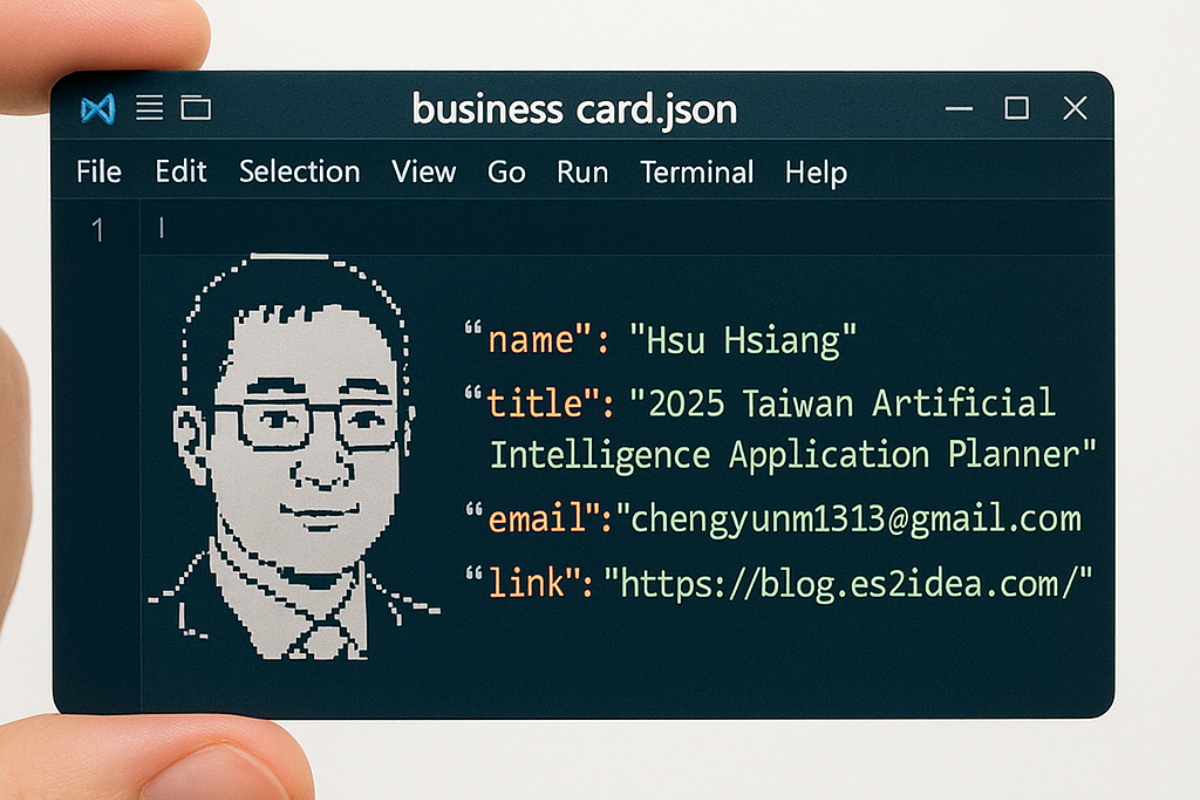
🔧 提示詞範例如下:1A close-up of a hand holding a famous film, which looks like a JSON file opened in VS Code. The card displays code formatted with JSON, which contains keys such as {"name": "Hsu Hsiang"}, {"title": "2025 Taiwan Artificial Intelligence Application Planner"}, {"email": "[email protected]"}, and {"link": "https://blog.es2idea.com/"}. This window contains the typical toolbar icons and a title bar labeled business card.json, and its style is exactly the same as the VS Code interface. The background is slightly blurred and the card is in focus. Please refer to the picture I gave and use programming language to add a man's face. And make sure to keep all the information I provided above.
🪄 你可以更換內容:
name 換成你的名字
title 換成你的職稱或個人品牌
email 和 link 都可以加入你想曝光的資訊
🛠️ 3 分鐘上手:CodeCard 操作步驟Step 1. 準備一張高質感自拍照
光線清楚、背景簡潔
表情自然、穿著得體(最好有專業感)
格式建議 PNG 或 JPG,解析度 1080p 以上
Step 2. 貼入提示詞 + 上傳圖片
進入 ChatGPT-4o 的圖像生成模式
將上方提示詞貼入,修改個人資訊
同時上傳你的自拍照(作為參考視覺)
Step 3. 調整風格與輸出
若生成結果不滿意,可微調語句(如 “use pixel-style avatar”)
可嘗試不同 code editor 視覺風格,如 VS Code、Notepad++、Sublime Text
輸出為 PNG,留存使用
🎯 CodeCard 實戰比較分析
評比項目
傳統名片
CodeCard Prompt 電子名片
視覺風格
平面、靜態
編碼介面風格 + 寫實或像素人像
資訊傳遞
單一格式
JSON 結構清晰、易讀
技術氛圍
幾乎無
高度工程師語言感
記憶點
普通照片
像素臉 + 程式碼畫面,超強視覺記憶點
延伸應用
實體用途為主
可作為社群封面、QR 名片、簡報封面等
📣 延伸玩法大公開:這不只是名片,而是你的個人品牌入口
🎯 我把這張圖片放上了 Facebook 粉專封面 → 明顯更吸睛 AI享哥哥
📲 可搭配 QR Code 印製名片背面 → 實體也能數位轉換
🐦 發 X(Twitter)文時標註 #程式語言名片,看看有多少 AI 玩家會來互動回應!
🧠 Prompt 是設計規格,而不是聊天文字很多人還停留在「問 AI 一句話」的階段。但只要換個角度,把提示詞當成:
前端設計圖(決定介面長相)
資料格式描述(JSON 結構 = 意圖傳達)
視覺需求說明(加入風格語法,如 pixel face, ascii art)
你就會發現,這不只是圖片生成,是設計輸出的自動化。
✅ 馬上生成屬於你的 CodeCard 名片!
複製本文的提示詞範例
換上你的姓名、職稱、聯絡方式
上傳自拍照 → 用 ChatGPT-4o 或 Bing Image Creator 生成
拿回圖片,貼到 FB / IG / X / LinkedIn 當封面
讓我們用 AI,打造下一代的「數位身份識別」,不只是張名片,而是你在資訊宇宙裡的第一道光芒。🌌